随着Web2.0的发展以及Ajax框架的普及,富客户端Web应用(Rich Internet Applications,RIA)日益增多,越来越多的逻辑已经开始从服务器端转移至客户端,这些逻辑通常都是使用JavaScript语言所编写。但遗憾的是,目前开发人员普遍不太关注JavaScript代码的安全性。据IBMX-Force2011年中期趋势报告揭示,世界五百强的网站及常见知名网站中有40%存在JavaScript安全漏洞。本文将结合代码向读者展示常见Java Script安全漏洞,旨在帮助读者能够在日常编码工作中规避这些安全漏洞。此外,客户端Java Script安全漏洞与服务器端安全漏洞原理略为不同,自动化检测JavsScript安全漏洞目前存在较大的技术难题,本文将结合案例跟读者分享如何利用IBM Rational AppScan Standard Edition V8.0新特性(JavaScript Security Analyzer,JSA)技术自动化检测JavaScript安全漏洞。
JavaScript常见安全漏洞
2010年12月份,IBM发布了关于Web应用中客户端JavaScript安全漏洞的白皮书,其中介绍了IBM安全研究机构曾做过的JavaScript安全状况调查。样本数据包括了675家网站,其中有财富500强公司的网站和另外175家著名网站,包括IT公司、Web应用安全服务公司、社交网站等。为了不影响这些网站的正常运行,研究人员使用了非侵入式爬虫,仅扫描了无需登录即可访问的部分页面,每个站点不超过200个页面。这些页面都被保存下来,研究人员采用IBM的JavaScript安全分析技术离线分析了这些页面,集中分析了基于DOM的跨站点脚本编制及重定向两种漏洞。
测试结果令人惊叹,这些知名网站中有14%存在严峻的JavaScript安全问题,黑客可以利用这些漏洞进行植入流氓软件,植入钓鱼站点,以及劫持用户会话等。更令人惊叹不已的是,随着IBM的JavaScript安全分析技术的成熟发展,2011年中期X-Force报告显示,IBM重新测试了上述这些知名网站并发现了更多的安全漏洞,大约有40%的网站存在JavaScript安全漏洞。
下文本文将结合代码向读者展示常见这些JavaScript安全漏洞,以便读者在实际编码过程中注意到这些安全问题,及早规避这些风险。
1、基于DOM的跨站点脚本编制
我们都听说过XSS(Cross Site Script,跨站点脚本编制,也称为跨站脚本攻击),指的是攻击者向合法的Web页面中插入恶意脚本代码(通常是HTML代码和JavaScript代码)然后提交请求给服务器,随即服务器响应页面即被植入了攻击者的恶意脚本代码,攻击者可以利用这些恶意脚本代码进行会话劫持等攻击。跨站点脚本编制通常分为反射型和持久型:当请求数据在服务器响应页面中呈现为未编码和未过滤时,即为反射型跨站点脚本编制;持久型指的是包含恶意代码的请求数据被保存在Web应用的服务器上,每次用户访问某个页面的时候,恶意代码都会被自动执行,这种攻击对于Web2.0类型的社交网站来说尤为常见,威胁也更大。应对跨站点脚本编制的主要方法有两点:一是不要信任用户的任何输入,尽量采用白名单技术来验证输入参数;二是输出的时候对用户提供的内容进行转义处理。
但鲜为人知的是还有第三种跨站点脚本编制漏洞。2005年AmitKlein发表了白皮书《基于DOM的跨站点脚本编制—第三类跨站点脚本编制形式》("DOM Based Cross Site Scripting or XSS of theThird Kind"),它揭示了基于DOM的跨站点脚本编制不需要依赖于服务器端响应的内容,如果某些HTML页面使用了document.location、document.URL或者document.referer等DOM元素的属性,攻击者可以利用这些属性植入恶意脚本实施基于DOM的跨站点脚本编制攻击。
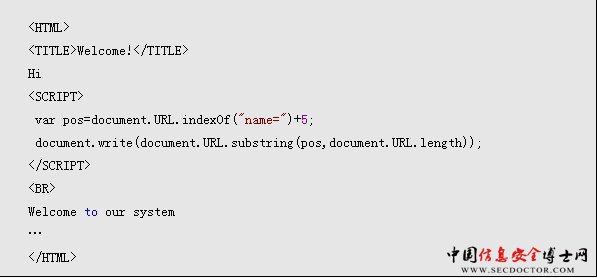
下面我们将通过一个很简单的HTML页面来演示基于DOM的跨站点脚本编制原理。假设有这么一个静态HTML页面(如清单1所示),用来展示欢迎用户成功登录的信息。
清单1.存在DOM based XSS的HTML代码
按照该页面JavaScript代码逻辑,它会接受URL中传入的name参数并展示欢迎信息,如清单2所示:
清单2.正常情况下的访问URL
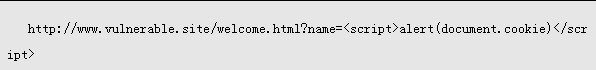
但如果恶意攻击者输入类似如下的脚本,见清单3,该页面则会执行被注入的JavaScript脚本。
清单3.访问URL中注入脚本
很明显,受害者的浏览器访问以上URL的时候,服务器端会跟正常情况下一样返回清单1中所示HTML页面,然后浏览器会继续将这个HTML解析成DOM,DOM中包含的document对象的URL属性将包含清单3中注入的脚本内容,当浏览器解析到JavaScript的时候会执行这段被注入的脚本,跨站点脚本编制攻击即成功实现。
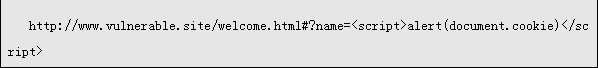
值得关注的是,通过以上示例可以看出,恶意代码不需要嵌入服务器的响应中,基于DOM的跨站点脚本编制攻击也能成功。可能某些读者会认为:目前主流浏览器会自动转义URL中的'<'和'>'符号,转义后的注入脚本就不会被执行了,基于DOM的跨站点脚本编制也就不再有什么威胁了。这句话前半段是对的,但后半段就不准确了。我们要意识到攻击者可以很轻松地绕过浏览器对URL的转义,譬如攻击者可以利用锚点'#'来欺骗浏览器,如清单4所示。浏览器会认为'#'后面的都是片段信息,将不会做任何处理。
清单4.访问URL中结合锚点注入脚本
(责任编辑:)